API – Anzeigen von externen Datensätzen in Salesforce

Salesforce verfolgt bei der Entwicklung von Funktionen den „Api first“-Ansatz, was bedeutet, dass eine Funktion erst eine robuste API erstellt wird, bevor man sich an das Design der Oberfläche macht. Dieser Ansatz gibt Ihnen als Salesforce-Entwickler die Flexibilität, Ihre Daten ganz nach Wunsch zu bearbeiten.
Doch auch bei der Verwendung von externen Daten von angebotenen Schnittstellen, ist Salesforce sehr umgänglich. In diesem Artikel zeigen wir Ihnen, wie sich externe Daten von einem Webservice abrufen und in einer Lightning Komponente darstellen lassen.
Bitte beachten Sie, dass das nachfolgende Beispiel minimalistisch gestaltet ist, um den Rahmen eines solchen Blogartikels nicht zu sprengen. Eine tatsächliche Umsetzung in einem Projekt würde deutlich höheren Sicherheits- und Styling Kriterien entsprechen.
Externe Datenquellen
In den großen Weiten des Internets gibt es zahlreiche Anbieter welche Daten frei verfügbar bereitstellen und diese per API abrufen lassen. Nachfolgend einige Anregungen für ihre nächsten Projekte:
- Dienste für Geoloaction
- Wikipedia Artikel
- Wetterdienste
- Übersetzungsprogramme
Aber auch zahlreiche Dienstprogramme, welche Sie eventuelle bereits für die Steigerung ihrer Produktivität verwenden, bieten solche Schnittstellen an:
- Bitbucket
- Todoist
- Trello
- Gmail
- Dropbox
- Onedrive
- Github
Im Rahmen dieses Blogartikels haben wir uns entschlossen eine Liste von Mitarbeitern von einer API zu beziehen und später in Salesforce abzubilden. Dazu wurde die Webseite http://dummy.restapiexample.com/ verwendet. Der Datensatz weißt eine Wiederholung von Datensätzen auf, welche folgendem Format entsprechen:
[{
{"id":"22104",
"employee_name":"Bot107",
"employee_salary":"344",
"employee_age":"25",
"profile_image":""},
...
}]Freigabe der URL
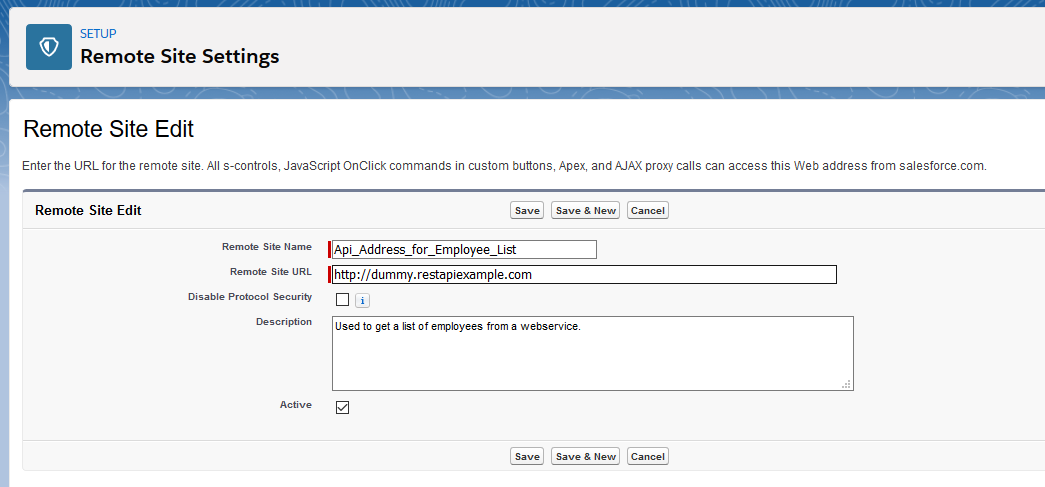
Um einen externen Link in Salesforce zugänglich zu machen, muss dieser zunächst im Setup freigegeben werden. Tippen Sie dazu in der Suchleiste in der Mitte des oberen Bildrandes die Schlagwörter „Remote Site Settings“ ein. Nun sollte ein gleichnamiger Menüeintrag erscheinen. Wenn sie diesen auswählen und danach auf den Button „New Remote Site“ klicken, erscheint folgende Eingabemaske:
Hier können Sie sich frei austoben solange Sie in der “Zeile Remote Site URL” http://dummy.restapiexample.com/api/v1/employees einfügen.
Erstellen der Apex Klasse
Nun ist es an der Zeit einige Zeilen Code zu schreiben. Erstellen Sie dazu eine neue Apex Klasse und fügen Sie nachfolgenden Zeilen ein:
public with sharing class msApiCalls {
@AuraEnabled
public static List<Object> getApiValues() {
Http http = new Http();
HttpRequest request = new HttpRequest();
request.setEndpoint('http://dummy.restapiexample.com/api/v1/employees');
request.setMethod('GET');
HttpResponse response = http.send(request);
if (response.getStatusCode() == 200) {
List<Object> results = (List<Object>) JSON.deserializeUntyped(response.getBody());
return results;
} else {
return null;
}
}
}Was es mit GET und SET Methoden auf sich hat, haben wir bereits in einem E-Book für Sie aufgearbeitet. Dort befinden sich des Weiteren zahlreiche nützliche Informationen rund um das Thema API und die Unterschiede der einzelnen Ausprägungen. Außerdem haben wir die wichtigsten Eckpunkte rund um das Thema Sicherheit bei Schnittstellen in einem Artikel zusammengefasst.
Die Methode getApivalues gibt eine Liste von Objekten zurück, welche von der Endpoint Adresse stammt. Wenn der Rückgabestatus des Webservice valide ist trägt er die Zahl 200. In diesem Fall wird der JSON String in eine Liste von Objekten umgewandelt. Sollte der Webservice einen anderen Rückgabestatus zurückgeben ist davon auszugehen, dass keine Informationen verfügbar sind, die Url falsch ist oder Webservice nicht erreichbar ist usw. In diesem Fall enthält die Methode keinen Rückgabewert. Ob die Methode Daten zurückgibt kann durch das Einfügen des System.debug Befehls und dem Ausführen der Methode überprüft werden.
Unternehmen, die ein ERP- und ein CRM-System im Einsatz haben, beschäftigen sich oft mit der Frage, wie die Daten aus dem ERP-System zuverlässig, schnell und einfach in das CRM-System gelangen – und andersherum.

Zu einer Apex Klasse gehört natürlich auch eine Testklasse die benötigt wird, wenn der Code auf das Produktivsystem migriert werden soll. Einen ausführlichen Artikel dazu haben wir bereits für Sie verfasst.
Erstellen der Lightning Component
Um die Informationen für die Anwender sichtbar zu machen, verarbeiten wir diese zu einer Listenansicht. Erstellen Sie dazu einen neuen Lightning Component und fügen Sie nachfolgende Zeilen ein:
<aura:component description="msShowEmployees" controller="msApiCalls"
implements="force:appHostable">
<aura:attribute name="result" type="Object"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<div>
<div class="slds-text-heading_large" style="margin-top: 50px; margin-bottom: 20px"><b>List of Employees</b></div>
<div>
<table class="slds-table slds-table_cell-buffer slds-table_bordered">
<thead>
<tr class="slds-line-height_reset">
<th>Id</th>
<th>Name</th>
<th>Salary</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.result}" var="r" start="0" end="25">
<tr class="slds-hint-parent">
<td>{!r.id}</td>
<td>{!r.employee_name}</td>
<td>{!r.employee_salary}</td>
<td>{!r.employee_age}</td>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
</div>
</aura:component>Durch die eingefügten slds-Stylemente kommt die Tabelle dem Aussehen einer echten Salesforce Seite bereits sehr nahe. Hier fehlen jedoch u.a. die Such- und Filterfunktion. Diese Funktionalität kann über Lightning Datatables abgebildet werden. Diese sind jedoch etwas aufwendiger zu befüllen und bieten eine höhere Fehleranfälligkeit. Daher wurden diese nicht für einen einfachen Anwendungsfall verwendet.
Neben dem reinen Markup, welches lediglich die HTML Tabelle und einige Aura Attribute beinhaltet, fehlt nun noch die Brücke zur Apex Klasse. Diese wird durch den Java Script Controller hergestellt und folgt im nächsten Schritt.
Erstellen des Java Script Controllers
Erstellen Sie zum Markup den passenden Java Script Controller und fügen Sie nachfolgenden Code ein.
({
doInit: function (component, event, helper) {
console.log('doInit');
var action = component.get("c.getApiValues");
action.setCallback(this, function (response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.result",response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})Der Java Script Controller und die darin enthaltene doInit Methode, wird initial ausgeführt wenn die Lightning Component ausgerufen wird. Da wir im Markup den Apex Controller msApiCalls aufgeführt haben, ist es möglich über component.get() die Methode getApiValues direkt anzusprechen und somit den Api Call durchzuführen. Wenn der Status = SUCCESS ist, wird das Aura Attribute result mit dem Rückgabewert der getApivalues Methode befüllt. Nun haben wir alle drei Teile verbunden. Was fühlt noch? Richtig, das Einbinden der Lightning Component in ein Menü.
Einbinden der Lightning Component
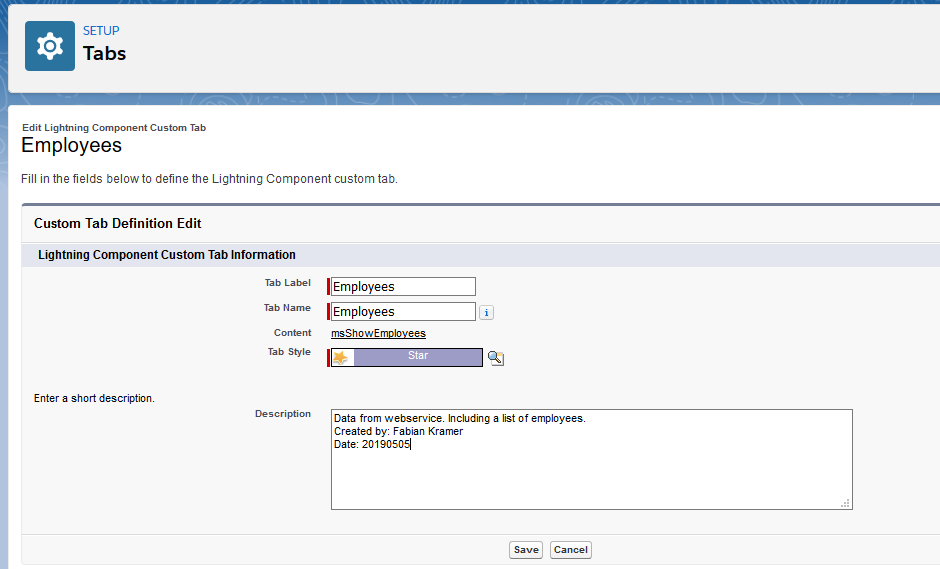
Die Lightning Component existiert bereits zu diesem Zeitpunkt auf der Salesforce Organisation und kann bereits theoretisch aufgerufen werden. Um die Benutzbarkeit zu fördern binden wir sie nun in das Menüband ein. Dazu gehen wir zunächst in das Setup und tippen dazu in der Suchleiste in der Mitte des oberen Bildrandes das Schlagwort „Tabs“ ein. Nun sollte ein gleichnamiger Menüeintrag erscheinen. Nachdem Sie diesen ausgewählt haben erscheint eine Auflistung von verschiedenen Tab Varianten, in dem Sie u.a. auch Menüeinträge für Custom Objects erstellen können. Der dritte oder vierte Unterpunkt lautet “Lightning Component Tabs”. Neben der dick gedruckten Überschrift befindet sich rechts der Button New. In der sich öffnenden Maske wählen Sie die Lightning Component aus, welche Sie soeben erstellt haben. Den Rest können Sie frei wählen.
Danach müssen Sie nur noch bestimmen in welcher Applikation der Menüpunkt erscheinen soll. Gehe Sie hier so restriktiv wie möglich vor und fügen Sie den Tab zunächst nur in einer Applikation ein. Hier eignet sich zum Beispiel die Sales Applikation.
Überprüfen Sie das Ergebnis
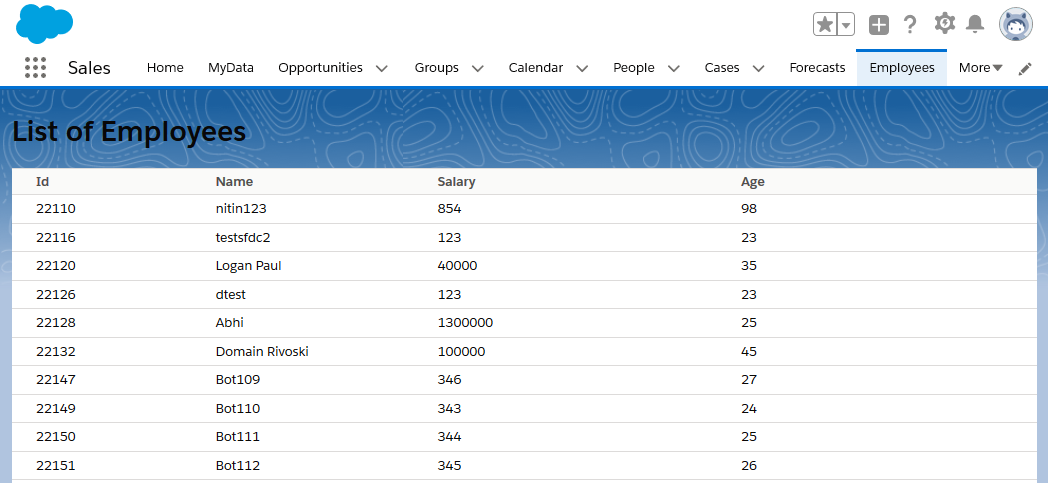
Wenn Sie die vorherigen Schritte ordnungsgemäß befolgt haben, sollten Sie nun das Ergebnis unserer gemeinsamen Arbeit sehen können. Navigieren sie zu der Sales Applikation und schauen Sie in der Menübar nach. Eventuell befinden Sich zu viele Menüeinträge in Ihrer Leiste und der neu erstellte Eintrag verbirgt sich hinter “More”. Wenn Sie diesen nun auswählen sollte folgende Ansicht erscheinen:
Und was jetzt?
Herzlichen Glückwunsch, Sie haben die Daten von einer externen Datenquelle erfolgreich in Salesforce abgebildet. Das Ergebnis stellt Sie noch nicht komplett zufrieden? Das soll es auch nicht! Jetzt ist Ihre Lernbereitschaft und ihr Ehrgeiz gefragt. Erweitern Sie die Liste frei nach Ihrem Geschmack. Nachfolgend einige Beispiele:
- Formatieren Sie die Spalte “Salary” als Währung. Definieren Sie wie viele Nachkommastellen die Zahl haben Soll und ob es eine Unterteilung geben soll, wenn die Zahl 1.000 überschritten wird.
- Setzte Sie feste Spaltenbreiten fest
- Sortieren Sie die Liste nach Alter oder Gehalt
- Fügen Sie eine Filtermethodik hinzu
- Fügen Sie ein Suchfeld hinzu, welches die Liste durchsucht
Wir hoffen, dass wir Ihnen die Thematik an diesem Beispiel nachvollziehbar erläutern konnten. Haben Sie Fragen oder möchten wissen, wie wir eine solche Anforderung im Rahmen eines Projektes tatsächlich umsetzen würden, dann kontaktieren Sie uns gerne. Wir freuen uns über Ihre Nachricht.