JQuery UI Dialoge für Standardseiten

Sie nutzen Custom Buttons auf Standardseiten und wollen vor der Ausführung einer Funktion noch einen Dialog anzeigen?Dann ist JQuery UI die Lösung.
Diese Vorteile bietet JQuery UI
JQuery UI bietet Ihnen die Möglichkeit über JavaScript ein Modal zu erzeugen und in diesem eine Visualforce Page einzubetten, um beispielsweise Usereingaben zu verarbeiten oder die Ausgabe von Warn- oder Fehlermeldungen aus JavaScript heraus zu realisieren. JavaScript bietet standardmäßig nur die Möglichkeit durch die alert()-Funktion dem Benutzer eine einfache Meldung anzuzeigen. Jedoch wenn wir ehrlich sind, sehen alert()-Meldung nicht sehr ansprechend aus und eine unterschiedliche Darstellung für Warnmeldung und Erfolgsmeldung ist nicht möglich.
Im Folgendem werde ich Ihnen in vier kurzen Schritten erläutern wie sie einen ansprechenden Dialog für JavaScript-Buttons erstellen können.
Beispiel: Archivierungs-Szenario von Accounts
Bei vielen Salesforce Kunden werden Accounts nicht gelöscht, sondern lediglich archiviert, um historische Daten nicht zu verlieren. Hierzu wird auf dem Account das boolesche Feld „isArchived“ verwendet. Damit die Archivierung für den User so unkompliziert wie das standardmäßige Löschen eines Records ist, soll es auf dem Account Objekt einen Custom Button zur Archivierung geben.
Bis hier lässt sich die Anforderung mit einem einfachen Custom Button abbilden. In unserem Beispiel wird jedoch verlangt, dass der User für jede Archivierung eine Begründung pflegen muss. Dieser Anforderung macht die Realisierung deutlich komplexer, da es nicht ohne weiteres möglich ist einen JavaScript-Button, um einen Eingabe-Dialog zu erweitern.
Für dieses Beispiel werde ich insgesamt vier Komponenten nutzen.
- Ein JavaScript-File, welches als statische Ressource gespeichert wird.
- Einen Custom JavaScript Button.
- Eine APEX Klasse.
- Eine Visualforce Page.
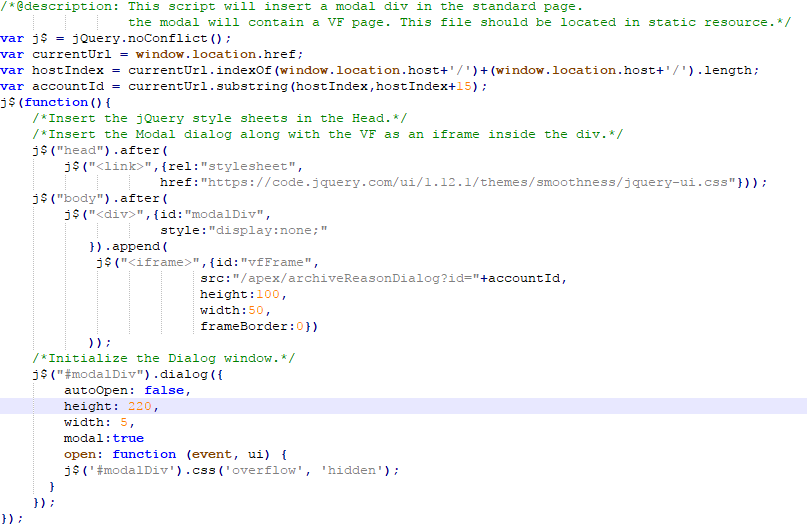
1. Erstellen Sie ein JavaScript-File als statische Ressource
Das JavaScript-File dient dazu das JQuery UI Modal zu definieren.
Durch den Befehl
j$(“<link>”,{rel:”stylesheet”, href:”https://code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css”}));
definieren Sie welches JQuery-UI Stylesheet Sie nutzen wollen und somit wie das eigentliche Modul aussehen wird. Auf der JQuery-UI Website finden Sie diverse verschiedene UI-Themes.
Durch den Code-Abschnitt
j$(“<iframe>”,{id:”vfFrame”,
src:”/apex/archiveReasonDialog?id=”+accountId,
height:100,
width:50,
frameBorder:0})
));
bestimmen Sie welche Visualforce-Page innerhalb des Modals angezeigt werden soll. Hierdurch haben Sie die Möglichkeit von einfachen Meldungen bis hin zu komplexen Formularen beliebige Visualforce-Seiten einzubinden.
Nachdem Sie das JavaScript-File erstellt haben, speichern Sie dieses als Static Ressource in Salesforce unter dem Namen archiveAccountJS ab.
2. Erstellen Sie einen Apex Controller
Als Nächstes wird eine APEX-Klasse erstellt, welche dazu dient die Logik der Visualforce-Page abzubilden. In diesem Beispiel wird die APEX-Klasse dazu genutzt, um unsere Archivierungslogik des Accounts abzubilden.
3. Erstellen Sie einen Visualforce Seite
Der Inhalt des JQuery UI Modals wird durch die Visualforce Seite definiert. In unserem Beispiel wird durch eine Visualforce Seite mit dem Namen archiveReasonDialog eine einfache Eingabemaske für den Archivierungsgrund bereitgestellt.
Der auf der Visualforce Seite implementierte JavaScript Code dient dazu die Account-Seite nach der Archivierung neuzuladen, damit die Änderungen sofort sichtbar werden.
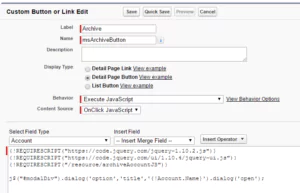
4. Erstellen Sie einen Custom JavaScript Button
Der letzte Schritt ist die Erstellung eines Custom Buttons, um das Modal aufzurufen. Hierzu erstellen wir einen JavaScript Button auf dem Account Objekt.
Der soeben erstelle Button muss nun auf dem Page Layout des Accounts eingebunden werden.
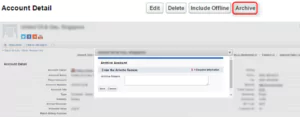
Wenn alles korrekt eingerichtet ist gibt es nun auf der Account-Seite den gerade erstellten Archivierungs -Button. Bei Betätigung des Buttons wird ein Modal zur Eingabe einer Archivierungsbegründung angezeigt.

Haben Sie Fragen oder Anregungen? Verfassen Sie einen Kommentar oder melden Sie sich per Mail bei info@mind-force.de. Unser Team wird Ihnen schnellstmöglich antworten.