Individuelle Graphen in Lightning Components mit highcharts

Wenn Sie bereits Salesforce im Einsatz haben wissen Sie wie mächtig die Reports und Dashboard sind, welche standardmäßig verfügbar sind. Aber was ist, wenn es etwas mehr sein darf? Was ist, wenn Sie die Graphen direkt in Lightning Components zusammen mit Listenansichten, Dateneingaben und Related Lists anzeigen möchten? Dann wird es schwierig, dies im Standard zu gewährleisten. Gleiches gilt für Communities oder Portale.
Meine Kollegen und ich setzen seit Jahren bei diesen Anliegen auf highcharts. Sie können uns glauben, wir haben schon zahlreiche Lösungen und AppExchange Addons getestet, von teuer bis günstig. Keine bietet die Funktionalitäten, welche highcharts bereitstellt. Mit diesem Artikel möchten wir Ihnen einen kurzen Einblick in die Welt der highcharts gewähren und hoffen Ihnen somit eine Lösung für bestehende oder bevorstehende Probleme an die Hand zu geben.
Was sind highcharts und wie kann ich diese verwenden?
Highcharts sind Bestandteile der Charting-Bibliothek des Softwareherstellers Highsoft. Diese in JavaScript geschriebene Bibliothek, bietet die Möglichkeit interaktive Diagramme zu Ihrer Website oder Webanwendung hinzuzufügen. Durch die responsive Gestaltungsweise können die Charts ebenfalls auf allen gängigen Smartphones angezeigt werden.
Für die Nutzung der Bibliothek im Salesforce Umfeld wird diese im Markup der Lightning Component eingebunden und kann somit genutzt werden online eine Installation vorzunehmen. Dabei spielt es keine Rolle ob die Informationen, welche in den Graph eingespeist werden sollen von einer API, aus Salesforce oder einem Drittsystem stammen. Highcharts können mit Kategorien und mit Zeitachsen arbeiten und bietet Ihnen ein Höchstmaß an Flexibilität. Eigenschaften des Graphen lassen sich über einfach Attribute ändern. Nachfolgend einige Beispiele:
title: {
text: 'Headline for Chart',
fontWeight: 'bold',
fontSize: '3em'
},credits: {enabled: false},
legend: {enabled: true},
exporting: {enabled: false},
navigator: {enabled: false},
scrollbar: {
enabled: false
},
rangeSelector: {
allButtonsEnabled: true,
inputEnabled: false,
selected: 4,
buttonPosition: {
x: 460,
y: 0
},
},yAxis: {
opposite: false,
tickPosition: 'outside',
title: {
text: 'Capacity [MW]',
margin: 30,
style: {
color: 'grey',
fontSize: '12px'
}
},
},
},Sie fragen sich nun woher Sie die ganzen Eigenschaften kennen sollen? Keine Sorge, neben der ausführlichen Dokumentation des Anbieters gibt es auch zahlreiche Beispiel, welche live in JsFiddle getestet und angepasst werden können. Des Weiteren existiert eine große Community, welche bei Fragen oder Fehlern tatkräftig Hilfe anbietet.
Wer nutzt alles highcharts?
Durch die geringen Lizenzkosten und die umfangreiche Funktionalität konnte Highsoft 80 der 100 weltweit erfolgreichsten Unternehmen von sich überzeugen, darunter u.a. Adidas, Coca Cola, Facebook, Yahoo und Visa. Da die Möglichkeit besteht, die Credits auszublenden, sind Sie bestimmt auch schon mit highcharts in Berührung gekommen ohne dies zu merken. Wenn Sie sich ein bisschen mit highcharts beschäftigen, erkennen Sie zahlreiche Darstellungsformen und Zusatzfunktionen in diversen Webseiten oder Applikationen.

Welche Möglichkeiten bietet mir highcharts?
Da Bilder mehr als tausend Worte sagen haben wir für Sie fünf beispielhafte Screenshots herausgesucht, die vielleicht für Ihren Anwendungsfall nützlich sind.
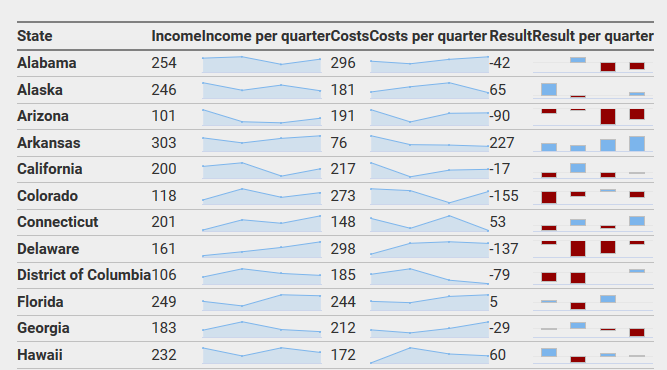
Sparklines
Listen Sie ihre wichtigsten KPIs auf einer Seite auf und treffen Sie schnelle Entscheidungen anhand Trends und Veränderungen der aktuellen Geschäftsperiode
Drilldown Funktionen
Betrachten Sie ihre Geschäftszahlen aus unterschiedlichen Sichtweisen, beginnen bei der Metaebene. Die Drilldown Funktion ermöglicht es Ihnen den Detailgrad Schritt für Schritt zu verfeinern und dies alles in einem Graphen
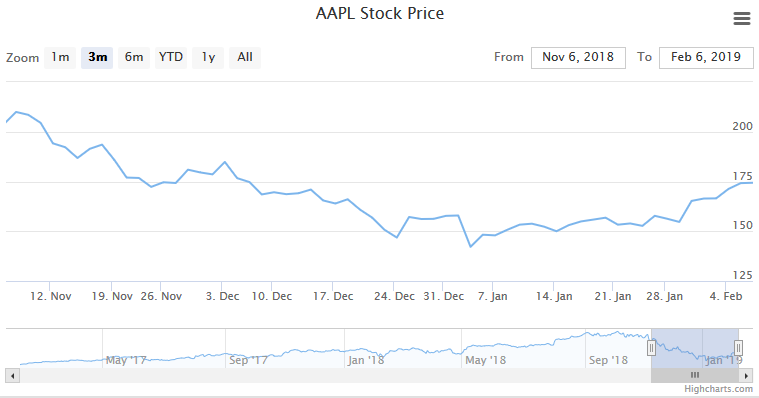
Stockcharts
Die Stockcharts Variante eignet sich besonders um bestimmte Perioden zu analysieren. Oft wird sie für Aktienkurse, Materialpreisveränderungen oder Umsatzkurven verwendet. Die Filtermethodik ermöglicht es Ihnen exakte Entscheidungen zu treffen und zwischen Detailansicht und dem groben Überblick stufenlos zu wechseln.
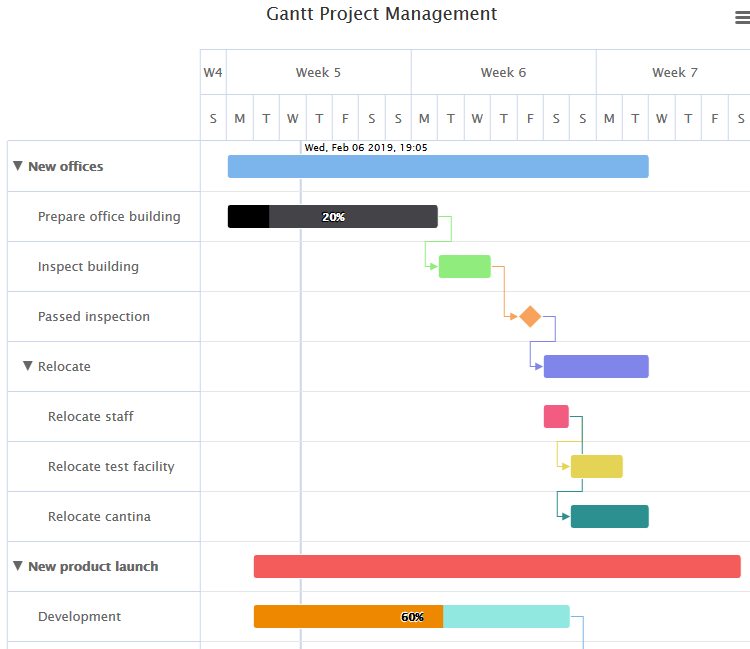
Management Charts
Egal ob Projektmanagement, Personaleinsatzplanung oder Visualisierung von Prozessen. Die Management Charts bietet Ihnen die Möglichkeit Abläufe übersichtlich und detailliert darzustellen.
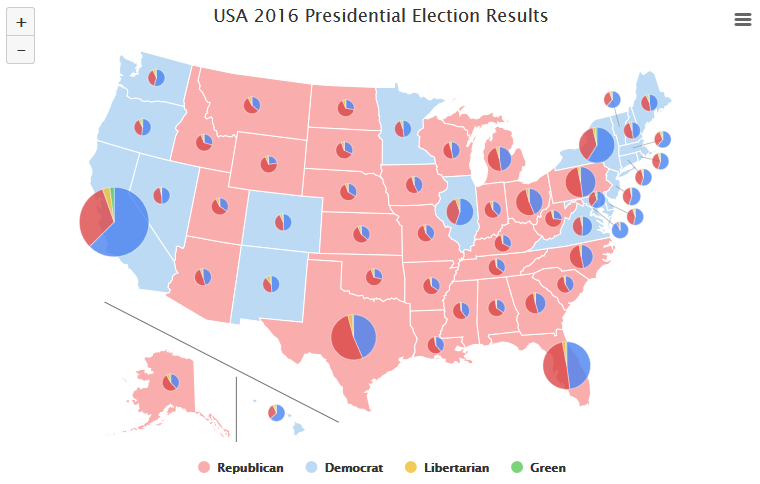
Map Charts
Auch wenn Sie sich nicht für Politik interessieren sollten, bietet diese Ansicht einen großen Mehrwert. Vordefinierte Ansichten für Kontinente, Länder und Bezirke lassen sich farblich hinterlegen und somit eine Aussage über eine bestimmte Fläche treffen. Diese Ansicht eignet sich ideal für Ihr Vertriebscontrolling. Neben der Einfärbung der Bezirke nach eigenen Kriterien lässt sich die Ansicht mit weiteren Diagrammen kombinieren. Somit kann die Ansicht durch Verteilungen vergänzt werden.
Weitere Darstellungsformen
Des Weiteren ist es möglich folgende Darstellungsformen zu wählen.
- Pie Chart
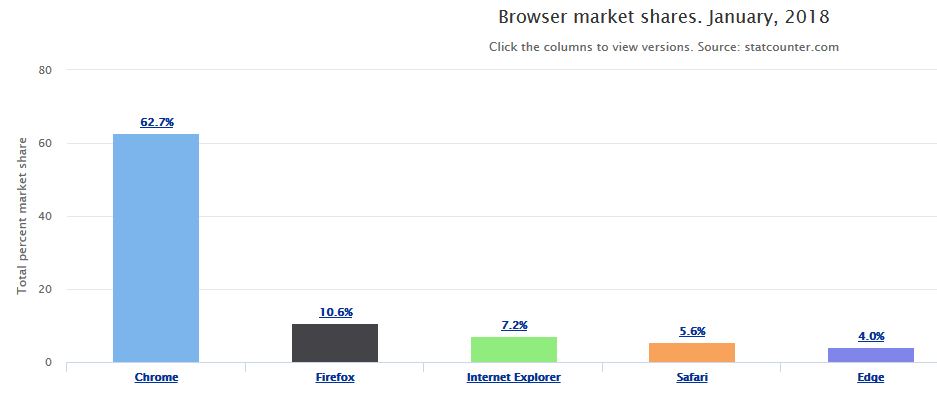
- Colum Chart
- Are Chart
- Donut Chart
- Gauge Charts
- Bubbel Charts
- Kombinierte Charts aus mehreren Teilkomponenten
- Tree Maps
- Heat Maps
- Radar Charts
- Word Cloud
- Network Graph
Wir hoffen, wir konnten Ihnen einen kurzen Einblick in die Vielseitigkeit von highcharts bieten. Sollten wir Ihr Interesse geweckt haben zögern Sie nicht uns zu kontaktieren. Gerne unterstützen wir sie tatkräftig bei der Umsetzung ihrer Anpassungen. Denn eines ist klar, reine Daten bringen keinen Mehrwert, nur Aufbereitung und Visualisierung dieser bringt ihr Geschäft auf ein neues Level.