Mit BEM skalierbares CSS in Lightning Components

Wer seine Salesforce-Org jenseits der Standard-Konfigurationsoptionen anpassen möchte, kommt um eigens programmierte Lightning Components kaum herum. Nun lässt sich die UI von Lightning Components mithilfe des Salesforce Lightning Design System sehr gut darstellen, sodass dieses an die User Experience von Salesforce angepasst ist und deren Design-Prinzipien folgt.
Dieses Framework ist deswegen für eine unkomplizierte und schnelle Erstellung von Lightning Components bestens geeignet. Doch wenn eine Komponente mal nicht in der SLDS-Bibliothek vorhanden ist, muss eigenes CSS geschrieben werden. Und genau dort tauchen viele Unsicherheiten auf, wie solch ein CSS denn aussehen sollte. In diesem Blogbeitrag werden Best Practises für die CSS-Verwendung im Salesforce-Umfeld beschrieben und nützliche Tipps aufgezeigt, mit der die Entwicklung nach jenen Prinzipien problemlos von der Hand geht.
Herausforderung CSS
CSS gilt als eine der einfachsten zu erlernende sowie auch eine schwierig zu meisternde Programmiersprache gleichzeitig. Der Grund dafür ist, dass die Logik von CSS sehr einfach zu verstehen und anzuwenden ist – ein Klassenname wird definiert, der bestimmte Eigenschaften zugeschrieben bekommt und kann im HTML-Dokument an beliebiger Stelle eingefügt werden. Da es allerdings keine verpflichtende Systematik der Klassendefinierung gibt, führt dies aber auch dazu, dass man als Entwickler in größeren Projekten die Übersicht verlieren kann und unter Umständen ungewollte Seiteneffekte beim Ändern von CSS-Klassen hervorruft. Dies neigt dann oft dazu, dass mit !important oder Inline-Style gearbeitet wird, um auf die Schnelle dann doch vermeidlich ohne Seiteneffekte das gewünschte Design zu erzielen.
BEM
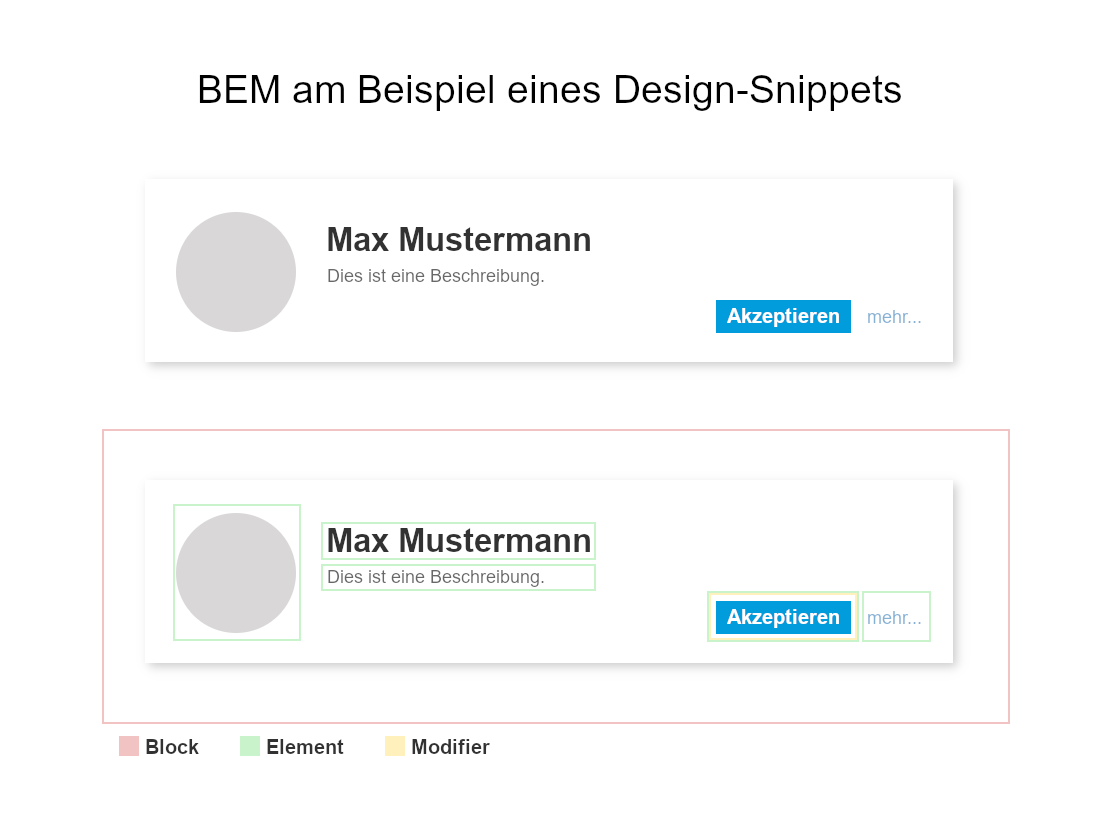
Genau diese Situation lässt sich vermeiden, wenn von Beginn an CSS nach bestimmten Code-Richtlinien geschrieben wird. In den meisten Programmiersprachen gibt es verbreitete Coding Conventions, warum also nicht auch für CSS? Und an dieser Stelle kommt BEM zum Einsatz. BEM – das steht für Block Element Modifier – lässt sich am besten anhand eines Beispiels in der Praxis erklären.
<section class=“account-info“>
<img class="account-info__profile-image/>
<h2 class=“account-info__title“>Max Mustermann</h2>
<p class=“account-info__description“>Dies ist eine Beschreibung.</p>
<a class=“account-info__link account-info__link—important“>Akzeptieren</a>
<a class=“account-info__link“>mehr...</a>
</section>Das gute an BEM ist, dass es sehr leicht verständlich ist. Ausschließlich anhand der Klassennamen lässt sich erahnen, dass es sich bei diesem Code-Snippet wohl um Account-Infos handelt. Diese besteht aus einem Bild, Titel und einer Beschreibung. Außerdem gibt es wohl noch zwei Links. Was wir hier sehen, sind die drei Elemente von BEM, der Block, das Element und der Modifier. Als Block versteht man einen Container für eine eigenständige Einheit, die an jede beliebige Stelle im HTML kopiert werden kann. Dabei sollte sich das Aussehen des Blocks nicht verändern. In unserem Fall ist der Block account-info.
Ein Block besteht aus Elementen. Elemente können im gesamten HTML-Kontext zwar nicht für sich stehen, gehören aber eindeutig zu einem Block. account-info__tile, account-info__description sowie account-info__link wären also Elemente. Modifier kann es optional sowohl für Blöcke, als auch Elemente geben und diese sind dafür da, Spezialisierungen einer vorhandenen Klasse hervorzurufen. In unserem Beispiel soll der erste Link noch einmal hervorgehoben werden. Elemente lassen sich durch zwei Unterstriche vom Block trennen: block__element, Modifier durch zwei Bindestriche: block—modifier, block__element—modifier.
Dadurch, dass nun jedes HTML-Element eine eindeutige Klasse hat und nur durch diese angesprochen wird, lässt sich problemlos auch in größeren Teams an einer Komponente arbeiten, ohne dass sich Entwickler gegenseitig im Design überschreiben. Auch die Skalierbarkeit ist gegeben, denn dadurch, dass Styling nur angewendet wird, wenn das HTML-Element mit einer Klasse versehen ist, kommt es nicht mehr vor, dass irgendwo in den tausenden Zeilen CSS an einer Stelle eventuell doch mal etwas definiert wurde, was Elemente betrifft, die es nicht betreffen sollte.
BEM und Lightning Components
Aber was hat das ganze jetzt mit Salesforce zu tun? Nun, Salesforce setzt mit seinem SLDS-Framework ebenfalls auf BEM! Für das Salesforce-Umfeld gibt es allerdings zwei kleine Anpassungen. Zum einen nutzt Salesforce nicht zwei Bindestriche als Kennzeichen eines Modifiers sondern ein einfacher Unterstrich: block__element_modifier, block_modifier. Zum anderen nutzt Salesforce vor jeder Klasse das Kürzel slds, beispielsweise .slds-button statt .button, damit letztere nicht mit anderen Frameworks, die eventuell eine Klasse .button nutzen, in Konflikt gerät.
Dies können sich Entwickler sehr zunutze machen, denn durch diesen Standard lassen sich die Klassen des eigenen Unternehmens auch einheitlich darstellen. Beispiel für mindsquare: .ms-button wäre also eindeutig ein Button von mindsquare und kommt weder mit .button noch mit .slds-button in Konflikt, was Überschreibungen angeht.
Fazit
Zusammenfassend bietet BEM also vor allem in großen und agilen Projekten eine Chance sowohl für Stressfreiheit auf Seiten des IT-Teams, als auch für ein hohes Qualitätslevel des Endergebnisses für den Projektleiter.