Responsive Tabellen für Lightning Applikationen

Vielleicht haben Sie schon einmal versucht, sich eine Tabelle in einer Lightning Applikation mobil anzeigen zu lassen und dabei ist Ihnen aufgefallen, dass diese auf dem Handy nicht so schön aussieht, wie am Desktop. Welche Möglichkeiten es gibt, Tabellen mobil besser anzeigen zu lassen, erklärt dieser Artikel.
Horizontales Scrollen
Die vermutlich einfachste Möglichkeit, eine über den Rand des Bildschirms hinausgehende Tabelle anzeigbar zu machen, ist das Setzen des CSS-Tags “overflow:auto”, welcher eine horizontale Scrollleiste bei zu breitem Content verursacht. Dieses Tag lässt sich für die ganze Seite setzen, was allerdings zu unschönem Verhalten des Hintergrunds führen kann.
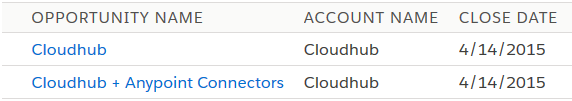
Eine elegantere Lösung ist es, die Tabelle in einem div-Container zu halten, innerhalb dessen man nach rechts und links scrollen kann, wenn die Tabelle zu breit ist.
Der Vorteil dieser Methode ist es, dass alle Spalten angezeigt werden können. Der Nachteil ist, dass ein horizontales Scrollen bei Mobilgeräten unübersichtlich werden kann, da nicht alle Spalten gleichzeitig sichtbar sind.
Reduzieren der Spalten
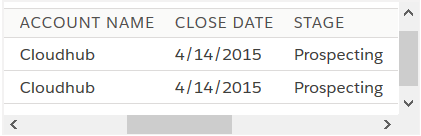
Eine weitere Möglichkeit ist es, die Spalten auf kleinen Geräten zu reduzieren, da es mit CSS möglich ist, das “display:none”-Tag zu setzen, wenn die Bildschirmgröße einen gewissen Wert unterschreitet. Den weniger wichtigen Spalten könnte beispielsweise die CSS-Klasse “hiddenOnSmall” zugeordnet werden, welche folgenden Inhalt hat:
@media (max-width: 767px) {
.hiddenOnSmall {
display: none;
}
}Wenn man diese Klasse beispielsweise auf die letzten vier Spalten anwendet, sähe die Tabelle auf kleinen Bildschirmen so aus:
Der Nachteil dieser Methode ist, dass mobil nicht alle Spalten angezeigt werden. Der Vorteil ist hingegen, dass horizontales Scrollen vermieden wird.
Anpassen des Tabellen-Layouts
Die dritte Möglichkeit ist zwar die Aufwendigste, dafür ermöglicht sie aber das Anzeigen von allen Spalten, ohne dabei die Übersichtlichkeit durch horizontales Scrollen einzuschränken.

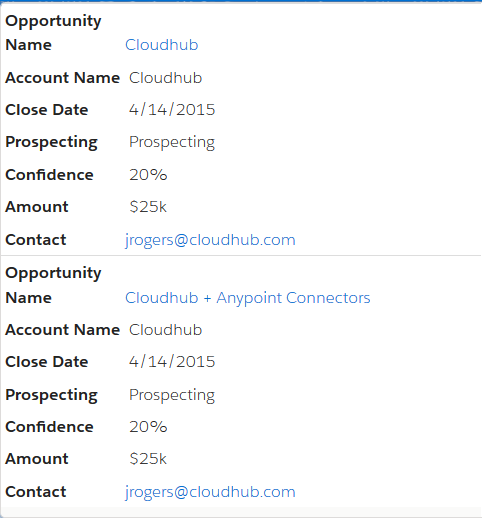
Hierfür werden Tabellen auf Mobilgeräten nicht, wie am Desktop, mit den Spalten nebeneinander, sondern mit den Spalten übereinander angezeigt. Die verschiedenen Einträge können durch vertikale Striche visuell voneinander getrennt sein.
Für diese Methode ist es notwendig, eine CSS-Datei einzubinden, welche bei Unterschreiten einer gewissen Bildschirmgröße die einzelnen Spalten der Tabelle übereinander anzeigt. Diese CSS-Klasse muss dann auf die Tabelle angewendet werden. Außerdem benötigen die einzelnen <td>-Elemente jeweils einen Tag (in diesem Beispiel data-th), welcher den Namen der zugehörigen Spalten-Überschrift angibt.
Hier ist ein Beispiel für eine CSS-Klasse, welche Tabellen in der beschriebenen Weise modifiziert:
table.mindsquare-table {
margin: 0 auto;
border-collapse: collapse;
font-family: Agenda-Light, sans-serif;
font-weight: 100;
text-rendering: optimizeLegibility;
border-radius: 5px;
}
table.mindsquare-table caption {
margin: 1rem;
}
table.mindsquare-table thead th {
font-weight: 600;
background-color: #F2F3F3;
}
table.mindsquare-table thead th, table.mindsquare-table tbody td {
padding: .4rem;
}
table.mindsquare-table tbody td {
padding: .4rem;
}
table.mindsquare-table tbody tr:not(:last-child) {
border-top: 1px solid #ddd;
border-bottom: 1px solid #ddd;
}
table.mindsquare-table tbody tr:hover{
background-color:#FAFAF9;
cursor:pointer;
}
table.mindsquare-table tbody tr.selected{
background-color:#c1c1c1!important;
}
@media screen and (max-width: 600px) {
table.mindsquare-table caption { background-image: none; }
table.mindsquare-table thead { display: none; }
table.mindsquare-table tbody td {
display: block; padding: .2rem;
}
table.mindsquare-table tbody td:before {
content: attr(data-th);
font-weight: bold;
display: inline-block;
width: 6rem;
}
}
Die Verwendung der CSS-Klasse ist folgendermaßen möglich:
<table class="mindsquare-table mindsquare-table" >
<thead>
<tr class="slds-text-title_caps">
<th><div title="Opportunity Name">Opportunity Name</div></th>
<th><div title="Account Name">Account Name</div></th>
<th><div title="Close Date">Close Date</div></th>
<th><div title="Stage">Stage</div></th>
<th><div title="Confidence">Confidence</div></th>
<th><div title="Amount">Amount</div></th>
<th><div title="Contact">Contact</div></th>
</tr>
</thead>
<tbody>
<tr><td style="" data-th="Opportunity Name"><a href="javascript:void(0);">Cloudhub</a></td>
<td data-th="Account Name">Cloudhub</td>
<td data-th="Close Date">4/14/2015</td>
<td data-th="Prospecting">Prospecting</td>
<td data-th="Confidence">20%</td>
<td data-th="Amount">$25k</td>
<td data-th="Contact"><a href="javascript:void(0);">jrogers@cloudhub.com</a></td>
</tr>
<tr>
<td style="" data-th="Opportunity Name"><a href="javascript:void(0);">Cloudhub + Anypoint Connectors</a></td>
<td data-th="Account Name">Cloudhub</td>
<td data-th="Close Date">4/14/2015</td>
<td data-th="Prospecting">Prospecting</td>
<td data-th="Confidence">20%</td>
<td data-th="Amount">$25k</td>
<td data-th="Contact"><a href="javascript:void(0);">jrogers@cloudhub.com</a></td>
</tr>
</tbody>
</table>
Fazit
Ich hoffe ich konnte Ihnen in diesem Blogbeitrag einen Überblick über die verschiedenen Möglichkeiten geben, wie Sie Tabellen in einer Lightning Applikation anzeigen lassen können. Falls Sie weitere Fragen zu responsiven Tabellen für Salesforce Lightning Applikationen haben, kontaktieren Sie mich gerne.