Wie erstelle ich eine einfache Lightning-Komponente?

Was sind eigentlich Salesforce Lightning-Komponenten und wie kann ich mir eine Lightning-Komponente erstellen? Darum soll es in diesem Beitrag gehen.
Was ist eine Lightning-Komponente?
Lightning-Komponenten sind eigenständige und wiederverwendbare Einheiten einer Anwendung. Sie basieren auf dem Lightning-Komponenten-Framework (ein Benutzeroberflächen-Framework) und werden genutzt, um dynamische Webanwendungen für Mobil- und Desktop-Geräte zu realisieren.
Lightning-Komponenten können andere Komponenten sowie HTML-, CSS- oder JavaScript-Code enthalten und werden gerendert, um HTML-DOM-Elemente im Browser zu erzeugen.
Wie ist eine Lightning-Komponente strukturell aufgebaut?
Beim Erstellen einer Lightning-Komponente in Salesforce werden zusätzliche Ressourcen automatisch erstellt.

Diese Ressourcen dienen der besseren Strukturierung bzw. Modularisierung vom Code in der Komponente.
| Ressource | Ressourcenname | Verwendung |
| COMPONENT | sample.cmp | Enthält das Markup für die Komponente. |
| CONTROLLER | sampleController.js | Enthält die clientseitigen (JavaScript) Controller-Methoden für die Verarbeitung von Ereignissen in der Komponente. |
| HELPER | sampleHelper.js | Enthält die zusätzlichen clientseitigen (JavaScript) Controller-Methoden, die von den Funktionen im Controller aufgerufen werden können. |
| STYLE | sample.css | Enthält der CSS-Code zum Styling der Komponente. |
| DOCUMENTATION | sample.auradoc | Enthält die Dokumentation der Komponente. |
| RENDERER | sampleRenderer.js | Enthält einen clientseitigen Renderer, der das Standardrendering für die Komponente ersetzt. |
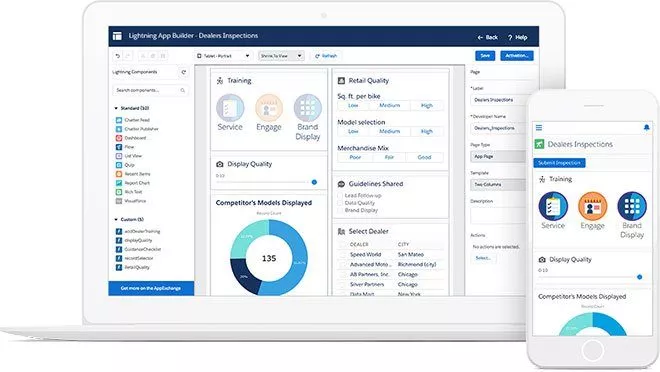
| DESIGN | sample.design | Erforderlich für Komponenten, die in Lightning App Builder, Lightning-Seiten oder Community-Generator verwendet werden. |
| SVG | sample.svg | Enthält die benutzerdefinierten Symbolressourcen für die Komponente, die in Lightning App Builder oder Community-Generator verwendet werden. |

Für Besucher von Mindforce können wir unseren Kurs „Erstellen einer hybriden App mit dem Salesforce Mobile SDK“ mit kräftigem Rabatt anbieten.
Erstellen einer hybriden App mit dem Salesforce Mobile SDK
Wie erstelle ich eine Lightning-Komponente?
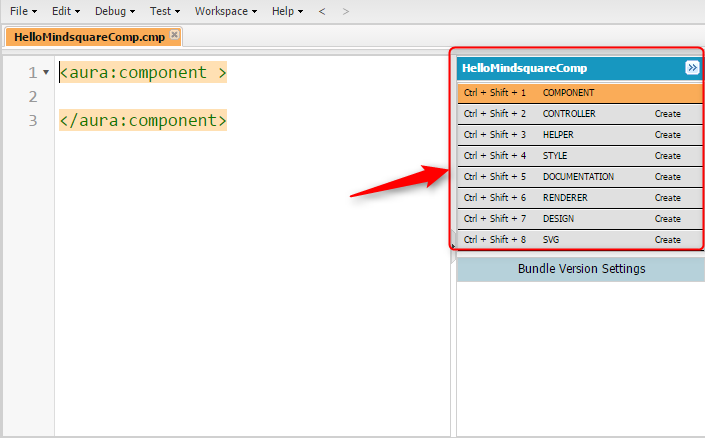
Eine Lightning-Komponente wird in der Entwicklerkonsole über den Menüpfad Datei -> Neu -> Lightning-Komponente erstellt. Nach der Eingabe des Komponentennamens z.B. “HelloMindsquareComp”, wird die Ressource HelloMindsquareComp.cmp erstellt. Die Ressource kann das folgende Beispiel-Markup enthalten, um den Text “Hello Mindsquare!” auf der Benutzeroberfläche anzuzeigen.
<aura:component>
<h1>Hello Mindsquare!</h1>
</aura:component>
In der Ressource HelloMindsquare.css wird das folgende CSS-Markup spezifiziert. Alle obersten Elemente in einer Komponente verfügen über eine speziell hinzugefügte CSS-Klasse THIS.
h1.THIS {
color:blue;
font-size:60px;
font-weight: bold;
}
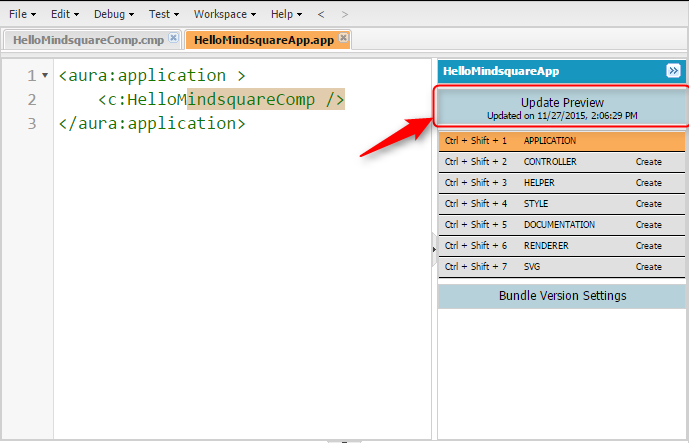
Zur Darstellung der Lightning-Komponente, wird die Komponente in einer Lightning-Anwendung eingebettet. Eine Lightning-Anwendung wird in der Entwicklerkonsole über den Menüpfad Datei -> Neu -> Lightning-Anwendung erstellt. Nach der Eingabe des Anwendungsnamens z.B. “HelloMindsquareApp”, wird die Ressource HelloMindsquareApp.app erstellt. Das Einbetten der Komponente in die Anwendeung passiert mit dem folgenden Markup.
<aura:application>
<c:HelloMindsquareComp>
</aura:application>
Über die “Update Preview” Schaltfläche in der Entwicklerkonsole wird die Anwendung im Web-Brower angezeigt.


Referenzen
- Salesforce Trailhead: Erste Schritte mit Lightning-Komponenten
- Salesforce Trailhead: Erstellen von Komponenten
Sollten Sie Fragen oder Anmerkungen zu den Lightning-Komponenten haben, würde ich mich sehr freuen, von Ihnen zu hören.