User Story Mapping

Ein neues Produkt soll entstehen. Cool! Das kann eine neue Plattform, eine App oder aber auch ein neues Tablet oder Smart Home Gerät sein. Die Vision steht auf jeden Fall schon einmal. Mit hoher Wahrscheinlichkeit können nun 5 Personen zu dieser Vision befragt werden und 6 verschiedene Meinungen existieren am Ende. Wo soll da nur angefangen werden zu entwickeln? Was ist denn nun eigentlich der Sinn hinter dem Produkt und was muss es unbedingt können, damit es die Anforderungen der zukünftigen Nutzer in einem Mindestmaß abdeckt? Um genau diese Fragen zu beantworten gibt es ein tolles und leichtgewichtiges Tool. User Story Mapping.
User Story Mapping in 3 Sätzen
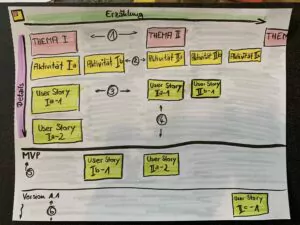
Beim User Story Mapping werden aus verschiedenen Gruppen Personen an einen Tisch gesetzt, bzw. vor eine Wand gestellt und planen mit ein paar Klebezetteln die Themen, Aktivitäten und Anwendungsfälle des Produkts. Dann werden die einzelnen Aktivitäten in User Stories herunter gebrochen, wobei verschiedene Ausbaustufen erstellt werden. Schlussendlich wird alles noch in eine Minimalversion und weitere Ausbauversionen unterteilt und los geht’s mit der Entwicklung. Easy, oder? 😉 So und jetzt nochmal langsam.
Phase 1: Clustern der Themengebiete (Epics)
Am Anfang ist es wichtig einen groben Überblick zu bekommen, was eigentlich unter der Vision verstanden wird. Welche Themengebiete (Epics) sollen abgedeckt werden? Hierbei ist es nicht unbedingt wichtig, dass eine komplett abschließende Liste erstellt wird. Es geht viel mehr darum, den Rahmen für den Anfang grob abzustecken und eine Erzählung aus Sicht der Nutzer aufzubauen. Wenn es später neue Aspekte gibt, können diese jeder Zeit hinzugefügt werden. Eine agiles Mindset ist dabei natürlich sehr vorteilhaft. Die Themen werden auf Post-Its notiert und in die oberste Zeile unseres Whiteboards oder auf die Wand geklebt. Natürlich geht das ganze auch remote mit verschiedensten Online Tools oder interaktiven Whiteboards oder direkt mit einem JIRA Plugin. Wichtig ist nur, dass ihr alle Zettel möglichst leicht verschieben könnt. Machen wir es doch aber mal etwas bildhaft. Schauen wir uns unsere App Campaignize an. Was ist unsere Vision für die App? Wir möchten Salesforce Anwendern die Möglichkeit geben Marketing Kampagnen in einem Kampagenkalender übersichtlich visualisieren und managen zu können und damit nie mehr die Übersicht über laufende Kampagnen zu verlieren und neue Vertriebs- oder Marketingprojekte besser einplanen zu können. Diese Vision wird aufgeschrieben und ist für alle Teilnehmenden sichtbar. Jetzt werden verschiedene Themen erarbeitet. In unserem Beispiel könnten das folgende sein:
- Visualisieren von Kampangen
- Managen von Kampangen
- Sortieren, Gruppieren, Filtern
- …
Die Themen werden auf rote Zettel geschrieben und in die oberste Reihe geklebt.
Phase 2: Erarbeitet die Aktivitäten
Sobald Ihr eure Themen aufgeschrieben habt und diese in der obersten Zeile kleben, geht es daran diese mit Leben zu füllen. Was für Schritte gehören zu einer Umsetzung dieser Themen? Was muss der Nutzer machen um dieses Thema sinnvoll anwenden zu können? Schreibt diese Aktivitäten auf grüne Post-Its und hängt sie unter das jeweilige Thema. Spätestens jetzt solltet ihr merken, warum es sinnvoll ist, dass ihr die Zettel leicht verschieben könnt.
In unserer Beispiel App Campaignize, könnte es so aussehen:
- Visualisieren von Kampangen
- Zeitraster anzeigen
- Zeitraster verändern
- Kampangen anzeigen
- Kampangendetails anzeigen
- Managen von Kampangen
- Kampangen anlegen
- Kampangen verändern
- Kampangen löschen
- Sortieren, Gruppieren, Filtern
- Kampangen gruppieren
- Kampangen sortieren
- Kampangen filtern
Phase 3: Beschreibt den Traum
Beschreibt nun die bestmögliche User Story die ihr euch unter dieser Aktivität ausmalen könnt. Dabei sind goldenen Wasserhähne erwünscht. Stellt euch dabei euer Traumszenario für diese Aktivität vor. Lasst die Kosten dabei außen vor, um eure Kreativität nicht einzuschränken. Der Realismus kommt später hinzu. Notiert diese Fantasie auf einer grünen Post-Ist und klebt sie unter die jeweilige Aktivität. Sinnvoll ist es hier das Format einer User Story einzuhalten. Wie Du richtig User Stories schreibst, wird in einem seperaten Beitrag erklärt. Schauen wir wieder auf unser Beispiel Campaignize und picken uns diesmal die Aktivität ‘Zeitraster verändern’ heraus. Für mich wäre das Traumszenario, dass ich komplett frei wählen kann in welchem Zeitraster mir die Kampangen angezeigt werde, je nachdem wie weit ich rein oder heraus zoome. Das zoomen würde über Buttons, eine Tastenkombination oder per Klicken und Ziehen möglich sein. Ihr merkt, da sind viele Punkte dabei, die nicht in die allererste Version gehören. Aber darum geht es hier auch noch gar nicht 😉
Phase 4: Zerschneidet den Traum
Jetzt nehmt eure tolle Fantasie und fangt an sie herunterzubrechen. Schneidet die User Story in die kleine Teile und reduziert den Inhalt auf den allereinfachsten Weg ans Ziel zu kommen. Und zwar für euch als Produktentwickler. Nutzt verschiedene Ausbaustufen, welche nacheinander kommen, um eure Luxusvariante zu erreichen. Ihr wollt am Ende ein Schloss? Dann beginnt mit einem Zelt, geht über die Holzhütte zum Einfamilienhaus, hin zur Villa und dann zum Schloss. In unserem App Beispiel haben wir gerade beschrieben wie unser Traum für ein verändertes Zeitraster aussehen würde. Was wäre hier unser Zelt? Wahrscheinlich das wir zwischen zwei fest eingebauten Rastern wechseln können, zum Beispiel Monat und Quartal oder Jahr. Die nächste Stufe wäre, dass ich in einem Kalender den anzuzeigenden Zeitraum markieren kann. Benennt einfach viele kleine Schritte die sich dem Traumzustand nähern.

Phase 5: Bestimmt das MVP
Jetzt schaut euch alle Stories an, geht die Themen nacheinander durch und versucht bei jedem Thema die Stories zu finden die ihr mindestens braucht, um das ganze Produkt überlebensfähig zu machen. Es muss wirklich gerade so funktionieren, dann habt ihr ein “Working Skeleton”. Natürlich müsst ihr nicht jede Aktivität einbeziehen und könnt euch auch dafür entscheiden, eine bestimmte Funktion erst im Laufe des Produktlebenszyklus hinzuzufügen. Und TADA! – Ihr habt euer MVP. Euer Minimum Viable Product. Das minimal überlebensfähiges Produkt, welches die Vision erfüllt, wenn auch noch nicht gut oder vollständig. Zieht unter den User Stories, welche Ihr in dieser MVP Version seht, eine Linie und ordnet alle anderen User Stories darunter an.
Phase 6: Plant die nächsten Schritte
Jetzt fangt an die nächsten Schritte zu planen. Das bedeutet ihr denkt Euch folgende Versionen aus, welche ihr nach dem MVP veröffentlichen wollt. Dabei könnt ihr gern 2 oder auch 3 Versionen weit planen, übertreibt es aber nicht, schließlich wollt Ihr doch auch das Feedback eurer Nutzer mit einbeziehen, oder?
Und los geht’s!
Was bleibt jetzt noch zu tun? Jetzt solltet ihr die Stories priorisiert in einen Product Backlog kippen und dann mit den Entwicklern schätzen. Kleinere Anpassung könnt Ihr noch ergänzen und Details, wie Akzeptanzkriterien und Mockups hinzufügen und schon kann der Sprint und die Entwicklung starten. Natürlich ist das was ihr hier aufgeschrieben habt kein in Stein gemeißelt Konzept. User Story Mapping lebt davon, dass Ihr es jederzeit anpassen könnt und Ihr die Map agil weiterentwickelt. Es schadet auch nicht, nach einer Weile die User Story Map mit einer neuen Runde von Teilnehmern neu zu erstellen und mit dem erhaltenen Feedback zu ergänzen.
Aber warum eigentlich?
User Story Mapping ist eine Mischung aus Kreativ- und Planungstechnik. Der Vorteil gegenüber eine einfachen Mindmap ist, dass direkt ein umsetzbarer Plan entsteht, bei welchem die Priorisierung schon dabei ist. Trotzdem könnt ihr alle Eure Ideen mit hineingeben und müsst euch nicht auf den Realismus beschränken. Ein weiterer riesengroßer Vorteil ist, dass ihr sehr schnell über ein vollständig testbares Produkt verfügt und somit direkt das Feedback eurer Anwender einholen könnt und so nicht in die Falle tappt und viele Ressourcen in ein Feature steckt, welches gar nicht gebraucht wird.
Websession User Story Mapping
Ihr möchtet User Story Mapping für euer neues Projekt ausprobieren? Euch fehlen weitere Ansätze oder jemand zur Moderation? Füllt gerne das nachstehende Formular aus und wir melden uns in den nächsten 2 Tagen, um über eure Herausforderungen zu sprechen!